Стили нужно подделать под свой дизайн. 
Установка:
1.П\у
2.Глобальные блоки
3.Создаете блок
4.Вставляете туда код:
Code
<table width="178" bgcolor="#000000" cellpadding="3" cellspacing="1">
<tbody><tr background="http://hack-rus.ru//design/cellpic4.gif">
<td colspan="1" background="http://hack-rus.ru//design/cellpic4.gif"><span class="style54"><!-- <bt> --><!--<s5184>--><font color="#009cff"></font>Меню сайта<!--</s>--><!-- </bt> --></span></td>
</tr>
<tr bgcolor="#333333">
<td><!-- <bc> --><style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 170px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #232323;
padding: 1px 5px;
border: 1px solid #505050;
border-bottom: 474747;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color: black;
}
.suckerdiv .subfolderstyle{
background: url(http://promax.pp.ru/imagesmenu/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="/" title="Главная страница"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Г</font><font color="#cacaca">лавная</font> </a></li>
<li><a href="http://warcraft.3dn.ru" title="Форум"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Ф</font><font color="#cacaca">орум</font> </a></li>
<li><a href="http://warcraft.3dn.ru" title="Баннерообмен"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Б</font><font color="#cacaca">аннерообмен</font> </a></li>
<li><a href="http://warcraft.3dn.ru" title="Реклама на сайте"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Р</font><font color="#cacaca">еклама на сайте</font> </a></li>
<li><a href="http://hr-tops.tu2.ru/" title="Топ сайтов"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Т</font><font color="#cacaca">оп сайтов</font> </a></li>
<li><a href="/forum/2" title="Администрация"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>А</font><font color="#cacaca">дминистрация</font> </a></li>
<li><a href="/load/61" title="Скачать RAP альбомы"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>R</font><font color="#cacaca">AP альбомы</font> </a></li>
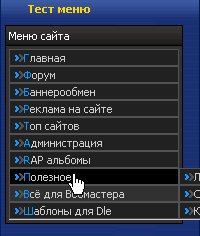
</li><li><a href="/load/10" title="Полезно знать!"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>П</font><font color="#cacaca">олезное</font></a>
<ul>
<li><a href="http://hack-rus.ru/index/0-5"><font color="#cacaca"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Лучшие Тореннты</font></a></li>
<li><a href="http://warcraft.3dn.ru"><font color="#cacaca"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Скачать музыку вконтакте</font></a></li>
<li><a href="http://warcraft.3dn.ru"><font color="#cacaca"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Как избежать взлома(Сайт)</font></a></li>
</li>
</ul>
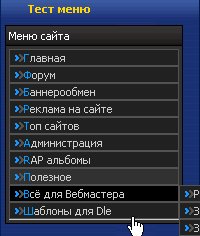
</li><li><a href="/forum/9" title="Всё для веб мастера"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>В</font><font color="#cacaca">сё для Вебмастера</font></a>
<ul>
<li><a href="http://websurf.ru"><font color="#cacaca"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Раскрутка сайтов</font></a></li>
<li><a href="http://hack-rus.ru/forum/11"><font color="#cacaca"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Заработок</font></a></li>
<li><a href="http://hack-rus.ru/forum/14"><font color="#cacaca"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Заказ графики</font></a></li>
</li>
</ul>
<li><a href="/load/50" title="Всё"><font color="#009cff"><img src="http://ice-playten.ru/Kartonki1/strelkaMUNI21f.gif"/ border=0>Ш</font><font color="#cacaca">аблоны для Dle</font></a>
</ul></div><!-- </bc> --></td>
</tr>
</tbody></table>
5.Редактируете под своё
6.код блока вставляете куда хотите
Источник/Автор: Infoscript.ru
