
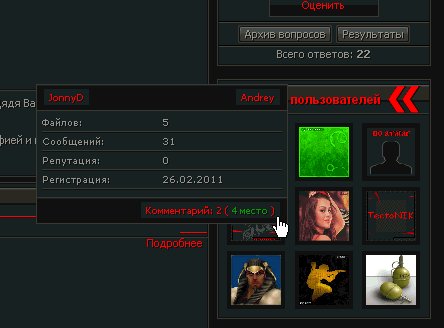
Новый ТОП пользователей.При наведении появляется окошко с информацией: файлы, комменты и т.д.При нажатии на аватар открывается профиль в ajax.
И так, приступим к установке:
1. Это В CSS:
Code
/ Infomers CSS */
.informer_user_ava {width:60px}
.informer_user_nic {width:60px;font:9px Verdana,Arial,Helvetica,sans-serif;color:#929292;margin:3px 0 10px}
.tooltip_user a {text-decoration:none;color:#333}
.tooltip_user a:hover {position:relative}
.tooltip_user a span {display:none}
.tooltip_user a:hover span {z-index:999;display:block;position:absolute;text-align:left;color:#ff0000;font-size:8pt;top:-150px;right:0;width:250px;background:#191919;border:1px solid #3d3d3d;padding:0}
.user_i, .user_ii {float:left;width:120px;margin-bottom:2px;padding:0 0 5px;background:url('http://uc ozua.ru/Scripts/22/769_fon_v_2_pix.gif') repeat-x bottom}
.user_v {border-bottom:1px solid #3d3d3d}
.user_n {border-top:1px solid #3d3d3d}
.user_c {clear:left;overflow:hidden;font:9px Verdana,Arial,Helvetica,sans-serif;color:#929292;padding:5px}
.user_v_p {padding:3px 6px 0}
.user_v, .user_n {clear:left;height:25px;background:url('http://uc ozua.ru/Scripts/22/770_fon_tab_01.gif') repeat-x top #171717}
.user_name {float:left}
.user_full_name {float:right}
.user_full_name, .user_name {background:#212121;padding:2px 5px;font-size:10px;border-top:1px solid #0d0d0d;border-right:1px solid #0d0d0d;border-left:1px solid #0d0d0d;border-bottom:1px solid #0d0d0d}
.user_ava_a {padding:3px; border:1px solid #0d0d0d;}
.user_ava_a {width:50px; height:50px; background:#171717;}
/* ---------------------------------- */
2. Создаем информер
Название информера: user top
Раздел: [Пользователи -> Кол.комментариев · Материалы:9 · Колонки:3]
В шаблон информера ставим:
Code
<td width="33%">
<table align="center" border="0" cellspacing="0" cellpadding="2" width="100%">
<tr><td width="33%">
<div align="center">
<div class="informer_user_ava">
<div class="tooltip_user">
<a href="javascript://" onclick="new _uWnd('Anketa uzer','Анкета пользователя - $USERNAME$',400,300,{min:1,shadow:1,header:1,max:1,resize:0},'<iframe src=/index/8-$USER_ID$ name=iframe frameborder=0 width=770px height=300px scrolling=no></iframe>');">
<img class="user_ava_a" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://i076.radikal.ru/1107/96/22a52523ea07.png<?endif?>">
<span>
<div class="user_v">
<div class="user_v_p">
<div class="user_name">$USERNAME$</div>
<div class="user_full_name">$FULL_NAME$</div>
</div>
</div>
<div class="user_c">
<div class="user_i">Файлов:</div> <div class="user_ii">$LOAD_POSTS$</div><script src="http://radical.3dn.ru/online.js"></script>
<div class="user_i">Сообщений:</div> <div class="user_ii">$FORUM_POSTS$</div>
<div class="user_i">Репутация:</div> <div class="user_ii">$REPUTATION$</div>
<div class="user_i">Регистрация:</div> <div class="user_ii">$REG_DATE$</div>
</div>
<div class="user_n">
<div class="user_v_p">
<div class="user_full_name">Комментарий: $COM_POSTS$ ( <font color="#00a604">$NUMBER$ место</font> )</div>
</div>
</div>
</span>
</a>
</div>
</div>
</div>
</td></tr></table></td>
В блок ставим:
Code
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
$MYINF_номер информера$
</tr></table>
