
С помощью этого помощника вы сможете легко и быстро составить код своего банера.
Создаем новую страницу и ставим туда этот код:
Code
<CENTER><HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=windows-1251">
<META http-equiv="Content-Style-Type" content="text/css">
<title>Banner Creator|</title>
<STYLE type=text/css><!--BODY {
scrollbar-base-color: #FF99CC;
scrollbar-track-color: #FF99CC;
scrollbar-face-color: #FFCCFF;
scrollbar-highlight-color: #990099;
scrollbar-3d-light-color: #FF0066;
scrollbar-darkshadow-color: #990099;
scrollbar-shadow-color: #CC0066;
scrollbar-arrow-color: #990099;
}--></STYLE>
</HEAD>
<BODY>
<TD> <FONT face="Burlak" size=4><center>
<tr>
<td>
<center><br>
<font color="#834626" style="font-size: 8pt" FACE="Century Gothic ">
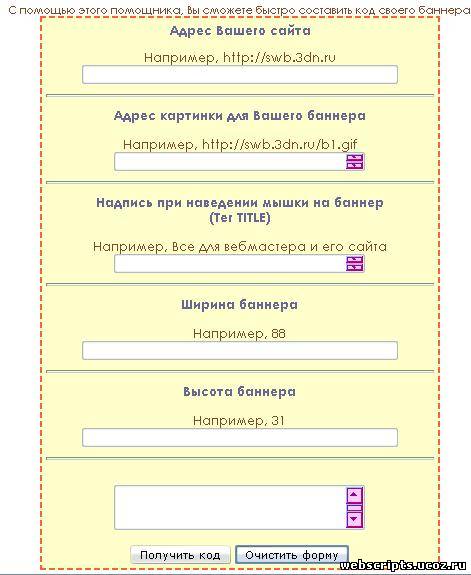
С помощью этого помощника, Вы сможете быстро составить код своего баннера
<SCRIPT language=JavaScript>
<!--
function bforma(form){var txt='<a href="'+form.title.value+'"';txt+=' target=_blank><img src="'+form.description.value+'"';txt+=' border="0" title="'+form.keywords.value+'"';txt+=' width='+form.owner.value+' height=';txt+=''+form.auther.value+'></a>\r\n';{txt+='\r\n';}form.result.value=txt;}//-->
</SCRIPT>
<FORM name=metatagbuild>
<CENTER>
<TABLE bgColor=#ffffcc style="BORDER-RIGHT: #FC612F 2px dashed; BORDER-TOP: #FC612F 2px dashed; BORDER-LEFT: #FC612F 2px dashed; BORDER-BOTTOM: #FC612F 2px dashed" width=400 border="0" CELLSPACING="2" CELLPADDING="2">
<TR>
<TD><CENTER>
<font color="#666699" style="font-size: 10pt" FACE="Century Gothic ">
<B>Адрес Вашего сайта</B></font>
<br>
<br>
<font color="#834626" style="font-size: 10pt" FACE="Century Gothic ">
Например, http://swb.3dn.ru
<br>
<INPUT maxLength=120 size=50 name=title>
<HR>
<font color="#666699" style="font-size: 10pt" FACE="Century Gothic ">
<B>Адрес картинки для Вашего баннера</B></font>
<br>
<br>
<font color="#834626" style="font-size: 10pt" FACE="Century Gothic ">
Например, http://swb.3dn.ru/b1.gif
<TEXTAREA name=description rows=1 wrap=virtual cols=38></TEXTAREA>
<HR>
<font color="#666699" style="font-size: 10pt" FACE="Century Gothic ">
<B>Надпись при наведении мышки на баннер <br> (Тег TITLE)</B>
<br>
<br>
<font color="#834626" style="font-size: 10pt" FACE="Century Gothic ">
Например, Все для вебмастера и его сайта
<TEXTAREA name=keywords rows=1 wrap=virtual cols=38></TEXTAREA>
<HR>
<font color="#666699" style="font-size: 10pt" FACE="Century Gothic ">
<B>Ширина баннера</B>
<br>
<br>
<font color="#834626" style="font-size: 10pt" FACE="Century Gothic ">
Например, 88
<INPUT size=50 name=owner>
<HR>
<font color="#666699" style="font-size: 10pt" FACE="Century Gothic ">
<B>Высота баннера</b>
<br>
<br>
<font color="#834626" style="font-size: 10pt" FACE="Century Gothic ">
Например, 31
<br>
<INPUT size=50 name=auther>
<HR>
<br>
<TEXTAREA name=result rows=3 cols=38></TEXTAREA>
<br>
<br>
<INPUT onclick=bforma(this.form) type=button value="Получить код" name=create>
<input type="reset" value="Очистить форму" class="buton"><br>
</TD></TR></TBODY></TABLE>
<br><br><br><br><br><br><br>
$POWERED_BY$ | Copyright Angel of Decay © 2008
</body></html></CENTER>
Источник сайт Infoscript.ru Автор: Angel of Decay
