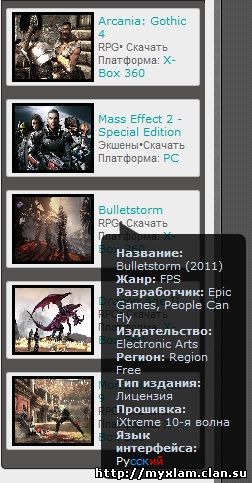
Данный скрипт показывает по 5 игр с красивым описание и оформлением, переодически они меняются на более новые

Сначала вначале Вашего css размещаем данный код:
Code
@import url("http://www.world-game.su/images/design/mystyle.css");
Далее в страницах сайта под тегом </body> вставляем этот код:
Code
<script type="text/javascript" src="http://www.world-game.su/img/unitip.js"></script>
<script type="text/javascript" src="http://www.world-game.su/img/jquery.tipsy.js"></script>
<script type='text/javascript'>
$(function() {
$('.north').tipsy({gravity: 'n'});
$('.south').tipsy({gravity: 's'});
$('.east').tipsy({gravity: 'e'});
$('.west').tipsy({gravity: 'w'});
});
</script>
Там же(в страницах сайта) между <head> и </head> вставляем:
Code
<style type="text/css" media="all">
@import url(http://www.world-game.su/js/highslide.css);
</style>
<script type="text/javascript" src="http://www.world-game.su/js/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://Best-z0ne.ru/highslide/graphics/';
</script>
Ну и ставим сам скрипт где хотите видеть(блок и.т.д)
Code
<script type="text/javascript" src="http://www.world-game.su/informer/15"></script>
Источник Infoscript.ru
