
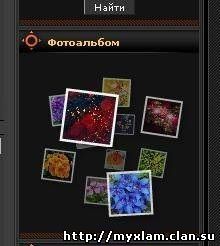
Интересное облако очень похоже на облако тегов там где хотим видеть облако вставляем этот код и меняем где написано "ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА" и ССЫЛКА НА ИЗОБРАЖЕНИЕ свои значения
Code
<script type="text/javascript" src="http://golo.do.am/swfobject.js"></script><DIV id="oblapics"><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРААНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРААНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A><A href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</A></DIV><script type="text/javascript"> var flashvars = {};flashvars.mode = 'images';eTagz = document.getElementById('oblapics').getElementsByTagName('A');flashvars.thumbcloud = '<images>';for (var i=0; eTagz[i]; ++i) flashvars.thumbcloud += '<image href=\'' + eTagz[i].getAttribute('href')+ '\' target=\'_self\'>'+ eTagz[i].innerHTML + '</image>';delete eTagz;flashvars.thumbcloud += '</images>';var params = {};params.wmode = 'transparent';params.bgcolor = '#FFFFFF';params.allowscriptaccess = 'always';var attributes = {};attributes.id = 'oblapics';attributes.name = 'thumbcloud';swfobject.embedSWF('http://golo.do.am/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);</script>
Источник/Автор: Infoscript.ru
