| ☠Вагид☠™ | Дата: Вторник, 27.09.2011, 12:45 | Сообщение # 1 |
 Создатель
Сообщений: 227
Награды: 4
Репутация: 10000
Статус: Offline
Я из : 
Эстония
| 
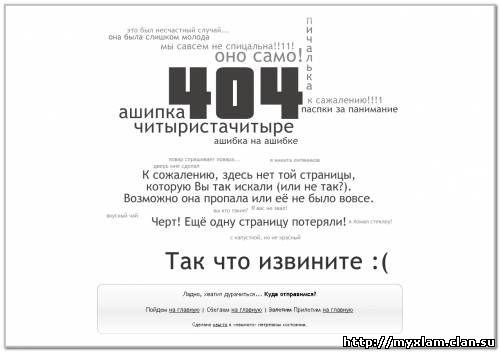
Вставляем код в файл 404.htm
Code <html>
<head>
<title>Страница в розыске, честно! 404-ошибка!</title>
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="Content-Type" content="text/html;">
<style type="text/css">
body {
margin: 10px;
padding: 0;
font: 15px Trebuchet MS, Arial, Helvetica, sans-serif;
text-align: center;
}
#error {
margin: 0 auto;
text-align: center;
}
#error a:link img, #error a:visited img , #error a:active img {
opacity: 0.8;
}
#error a:hover img {
opacity: 1;
}
#error a:active img {
opacity: 0.7;
}
a:link {text-decoration:underline; color:#000; outline: none;}
a:active {text-decoration:underline; color:#000; outline: none;}
a:visited {text-decoration:underline; color:#000; outline: none;}
a:hover {text-decoration:none; color:#000; outline: none;}
#menu {
width: 750px;
margin: 0 auto;
padding: 15px;
text-shadow: 1px 1px 0px #d6d6d6;
filter: dropshadow(color=#d6d6d6, offx=1, offy=1);
-webkit-box-shadow: inset 0px 0px 2px #000000;
-moz-box-shadow: inset 0px 0px 2px #000000;
box-shadow: inset 0px 0px 2px #000000;
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 0%, #f3f3f3 50%, #ededed 51%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(50%,#f3f3f3), color-stop(51%,#ededed), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%);
background: -o-linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=0 );
background: linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%);
-moz-border-radius: 15px;
border-radius: 15px;
}
#copy {
font-size: 12px;
}
</style>
</head>
<body>
<div id="error">
<a href="/"><img src="http://webo4ka.ru/Ucoz4/prikolnaja_stranica_404_dlja_ucoz.png" alt="Потерялось..."></a>
<div id="menu">
Ладно, хватит дурачиться... <b>Куда отправимся?</b>
<br><br>
Пойдем <a href="/">на главную</a> | Сбегаем <a href="/">на главную</a> | <s>Залетим</s> Прилетим <a href="/">на главную</a><br>
<br>
<div id="copy">Сделано <a href="http://infoscript.ru">кем-то</a> в «немного» нетрезвом состоянии.
</div>
</div>
</div>
</body>
</html>
Источник/Автор: Неизвестен


|
| |
| |
